La landing page sert de vitrine et de bureau d’accueil à un site. Dès lors, comment optimiser son aspect visuel pour convertir un maximum de visiteurs?
 La landing page d’un site est la clé de sa réussite pour convertir ses visiteurs en clients ou en prospects. Elle se doit donc d’être particulièrement bien pensée pour obtenir un taux de conversion maximum pour un minimum de clics.
La landing page d’un site est la clé de sa réussite pour convertir ses visiteurs en clients ou en prospects. Elle se doit donc d’être particulièrement bien pensée pour obtenir un taux de conversion maximum pour un minimum de clics.
Dans un précédent article, nous avons déjà vu comment optimiser une landing page en terme de rédaction. Mais qu’en est-il du visuel?
Une landing page agréable à l’œil et à la navigation augmentera vos chances de clics. N’hésitez donc pas à la personnaliser pour la rendre vraiment unique, tout en restant cohérent avec la charte graphique de votre site.
Les images
Sur une landing page, les images sont des éléments à double tranchant.
Bien choisies selon l’objectif à atteindre, elle contribuent positivement à l’expérience de l’utilisateur. Mais elles sont aussi sources de distraction et peuvent ralentir le chargement de votre landing page, ce qui affecterait votre taux de conversion.
En bref, optez pour des images pertinentes et utilisez-les avec modération.
Les couleurs
Le choix des couleurs est important pour la visibilité de votre contenu et l’aspect visuel de votre landing page. Et avec une gamme de 256 couleurs, vous avez le choix! Veillez seulement à rester cohérent par rapport à votre charte graphique.
Les couleurs constituent également une arme redoutable pour mettre en avant les éléments-clés, comme vos calls-to-action, par exemple. Pour attirer le regard de l’utilisateur, placez ce type de contenu dans une couleur unique, pas encore utilisée ailleurs sur votre landing page.
L’organisation
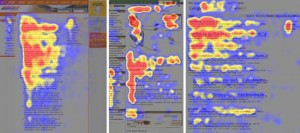
Ne sous-estimez pas l’importance de l’eye-tracking. Selon une étude réalisée par Neilson Group, la lecture dominante d’un utilisateur prend la forme d’un F.
Avec ces images, on constate que:
- le regard de l’internaute reste majoritairement braqué sur le côté gauche
- la lecture commence en haut de la page, du côté gauche
- le texte se lit horizontalement sur la largeur
- l’internaute descend son regard et vire légèrement vers la droite
Prenons maintenant l’exemple d’un page full width, format traditionnel d’une landing page. Même si l’agencement du contenu est différent, le résultat est assez similaire.
Dès lors, il est important de positionner son contenu de manière judicieuse. Par exemple, si votre landing page contient un formulaire, placez-le vers le haut de la page pour favoriser votre taux de conversion.
En bref, les options de personnalisation d’une landing page sont aussi variées que le permet votre stratégie pour atteindre vos objectifs!
Et vous? Quelles astuces visuelles utilisez-vous pour optimiser vos landing pages?


Merci pour ces petit trucs, super utile!